虚幻4编辑器‘蓝图’评测报告
虚幻4的蓝图(blueprint)简单来说和魔兽编辑器的触发编辑器类似,而作为今天主角,它的参照物也是魔兽编辑器(以下简称WE)的触发编辑器。我会在下面阐述和WE相比的缺点和优点,当然我作为一个用了八年WE的人来说,肯定会有某些先入为主的观点,所以从客观角度看,我说的蓝图的优点(和WE比),那一定是优点,我说的缺点却不一定是。不过考虑到这个报告的受众也是WE使用者的话,我认为这样正好。
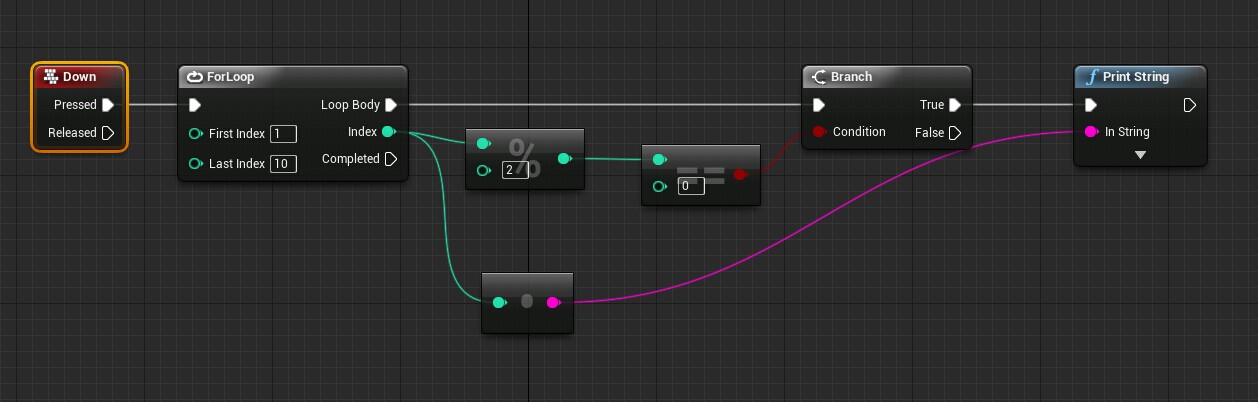
先来看一个蓝图的例子,效果是,按下”方向键下”,屏幕上会显示2、4、6、8、10。

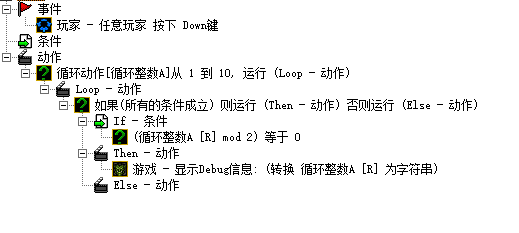
为了让不懂蓝图的童鞋能理解,我做了与之等价的WE的触发
##第一印象
第一眼看上去,蓝图更为图形化的界面让人眼前一亮,各种鲜艳颜色的搭配也比WE略显凌乱的的界面更胜一筹。反观WE这边,文字显得比较多,这也跟WE是十多年前的产品有关。图形加色彩代替文字,这是近年来软件流行的趋势,这点上蓝图确实做得更好。
##阅读难度
然而,当我仔细考究蓝图中的这个触发时,却感觉这其中的逻辑让人很难理解,要知道这只是一个很简单很简单的触发,我很难想象一个复杂的触发要怎么看。为了说明这点,容我先对不懂蓝图的童鞋作下简单的说明。
蓝图中一个矩形框等价于WE中的一个UI。WE把UI分为了两大类action和call,action就是无返回值的UI,call就是有返回值的UI。在蓝图中也是这样,圆角矩形就是action,直角矩形的就是call,为了方便描述,我也把蓝图中的这两种UI称为action和call。在蓝图的action的左右分别有一个白色的简体(某些有多个),通过这个箭头你可以用白线把action都串起来(这类似于WE中UI之间的那条虚线),然后虚幻就是按照这点白线执行action。在上面的例子里一个有四个action,从左往右分别是”方向键下按下事件”、”循环”、”条件判断”、”显示文字”,这和WE里的例子是一样,大家和对比下。
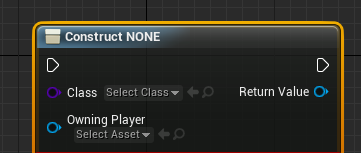
那么有颜色的线条又是什么鬼呢,我们知道在WE里一个UI会有若干个输入参数,而在蓝图里的表现就是白色箭头下的带颜色的小圈圈,左边是输入,右边是输出,你可以把输出的圈和另一个UI输入的圈连在一起,这样就把一个参数传递了过去。在WE我们通常会把需要使用多次的值存到变量里,变量就是连接不同UI的线条。而在蓝图中我们不需要变量,下图是一个创建单位的UI,可以看到在右侧就有一个圈,这就是创建出来的单位,当你需要用这个单位时,只需要把线练到这里来。

好了分析完毕,如果你已经理解我上面的说明,应该已经能看懂图1了。即使看得懂,我仍然觉得难以理解。首先,我认为蓝图的action UI做得不多,如果只保留action UI,你可以很容易看出触发的执行流程,尤其是有各种循环、分支的情况下,action可以一眼就是清楚输入参数和输出参数,这点也很不错。然而加上call,问题就来了。图1中有三个call,上面两个分别是摸和判断整数相等,这两个显然没WE中的 循环整数A mod 2 == 0来得清晰。由于call不需要有分支,所以图形化的展开反而增加了理解的难度。此外加上call之后,蜘蛛网一样的线条也会增加理解难度。
##操作便利
在WE中,写call是一件痛苦的事情,一个action里可能会嵌入十几层的call,如果你想修改第十层的内容,你只能一层一层地把UI点开。这还不算什么,如果我想把第二层的UI换成另一个,第三层之后的UI保持不变,怎么办?你只能把第二层之后的UI全部重写一遍。你想把一个call复制到另一个地方,怎么办?重写一遍。而在蓝图中,这些都很容易做到,因为在蓝图中action和call都是平铺在一起的,你可以像复制action一个复制call,操作action一样操作call。
##小结
蓝图之于WE的变化
- 图形加色彩替换大量的文字,优点大于缺点。
- 赋予call等同于action的地位,优点是可以很方便地进行复制删除等编辑操作,缺点不利于阅读。
- 去掉变量改成连连看,优点用起来简单,缺点理解难。